支持Greasemonkey API(1,2,3)函数:
- GM_addStyle
- GM_deleteValue
- GM_getResourceText
- GM_getResourceURL
- GM_getValue
- GM_listValues
- GM_log
- GM_setValue
- GM_xmlhttpRequest
- GM_addElement
- GM_info
- GM_registerMenuCommand
- GM_unregisterMenuCommand
- GM.addStyle
- GM.deleteValue
- GM.getResourceText
- GM.getResourceURL
- GM.getValue
- GM.listValues
- GM.log
- GM.setValue
- GM.xmlhttpRequest
- GM.addElement
- GM.info
- GM.registerMenuCommand
- GM.unregisterMenuCommand
- GM_toast(text)
- GM_click(x, y)
- GM_swipe(x1, y1, x2, y2)
- GM_getImage(left, top, width, height, quality)
- GM_findOcrText(left, top, width, height, callback)
- GM_findColor(color, offset, x_step, y_step, left, top, width, height, callback)
备注:@run-at为main-thread时,脚本将在独立的容器中运行,稳定性更好,但是仅支持原生函数的调用。
Native原生函数使用说明:
1、GM_toast显示安卓toast消息
text:文本字符串
2、GM_click模拟屏幕点击
x:屏幕点击x坐标
y:屏幕点击y坐标
3、GM_swipe模拟屏幕滑动手势
x1:滑动开始x坐标
y1:滑动开始y坐标
x2:滑动结束x坐标
y2:滑动结束y坐标
4、GM_getImage屏幕截图
left:截图区域左上角x坐标
top:截图区域左上角y坐标
width:截图区域宽度
height:截图区域高度
quality:图片质量1-100
返回图片Base64数据。
5、GM_findOcrText屏幕OCR识别
left:识别区域左上角x坐标
top:识别区域左上角y坐标
width:识别区域宽度
height:识别区域高度
callback:识别结果异步回调函数
6、GM_findColor屏幕找色
color:rgb颜色值
offset:允许的色值误差范围
x_step:x轴方向步进
y_step:y轴方向步进
left:查找区域左上角x坐标
top:查找区域左上角y坐标
width:查找区域宽度
height:查找区域高度
callback:查找结果异步回调函数
Native原生函数用法示例:
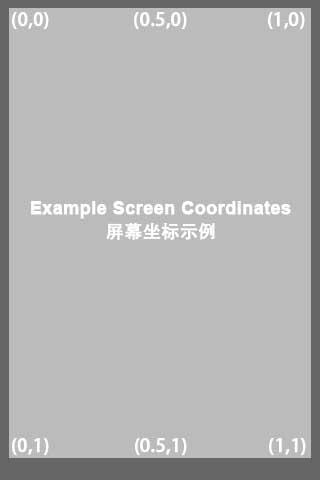
1、屏幕坐标系

2、模拟点击屏幕中心
//推荐用法
GM_click(0.5,0.5);
//假如已知屏幕宽和高尺寸为1080X1920,同样支持以下用法,其他原生函数类似。
GM_click(540,960);
3、模拟上滑操作
GM_swipe(0.5,0.7,0.5,0.3);
4、截取网页上半部分
var base64img = GM_getImage(0,0,1,0.5,75);
提示:您可以通过以上接口获得屏幕数据,再调用第三方OCR等接口,实现文字识别,配合模拟点击接口实现自动化操作。
5、OCR识别右下角文本
GM_findOcrText(0.5,0.5,0.5,0.5,function(data){
//data数据示例,结果为数组
[{left:'文本左上角x坐标',top:'文本左上角y坐标',x:'文本中心点x坐标',y:'文本中心点y坐标',width:'文本区域宽度',height:'文本区域高度',text:'识别结果'}]
});
6、查找色值
GM_findColor('#ffffff', 5, 3, 3, 0, 0, 1, 1, function(data){
//data数据示例
{x:'色值x坐标',y:'色值y坐标'}
});
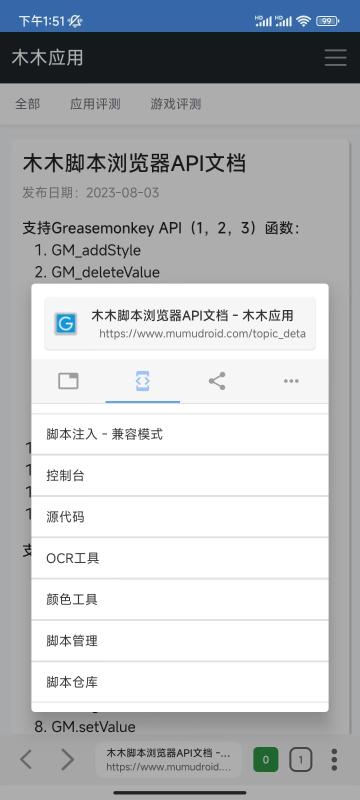
内置开发者辅助工具:

1、脚本注入模式
当兼容模式无效时,可以尝试暴力注入模式(可能会改变网页内容结构)。
2、控制台
显示日志输出
3、源代码
查看检索网页源代码
4、OCR工具
识别当前网页文本,用于辅助开发基于OCR识别接口GM_findOcrText的应用。
5、颜色工具
网页屏幕取色值,用于辅助开发基于查找色值接口GM_findColor的应用。
更多用法和功能需求您可以通过木木脚本浏览器中的用户反馈发给我。

